مقدمه
سرعت سایت یکی از مهمترین عوامل تأثیرگذار بر تجربه کاربری و سئو می باشد. سایتهایی که سریعتر بارگذاری میشوند، کاربر را راضیتر نگه می دارند و احتمال ماندگاری کاربر در سایت را افزایش میدهند. همچنین، سایتهای سریعتر رتبه بالاتری در نتایج گوگل کسب می کنند.
برای بهبود سرعت سایت، ابتدا باید آن را اندازهگیری کنید. برای این کار میتوانید از ابزارهای مختلفی استفاده کنید. در این مقاله، به معرفی سه ابزار مهم سنجش سرعت سایت میپردازیم.
Lighthouse

Lighthouse یک ابزار اوپن سورس یا متن باز است که توسط Google ارائه شده. این ابزار میتواند سایت شما را از جنبههای مختلفی ارزیابی کند، از جمله:
- سرعت بارگذاری
- عملکرد
- قابلیت دسترسی
- SEO
Lighthouse همچنین توصیههایی برای بهبود سرعت سایت شما ارائه میدهد. این توصیهها میتوانند شامل موارد زیر باشند:
- کاهش اندازه فایلهای CSS و JavaScript
- بهینهسازی تصاویر (در مورد تصاویر webp اینجا بیشتر بخوانید)
- استفاده از منابع خارجی به صورت بهینه
- بهینهسازی کد
- بهبود عملکرد سایت
- افزایش قابلیت دسترسی سایت
چگونه از لایت هاوس استفاده کنیم؟
برای استفاده از لایت هاوس دو راه دارید:
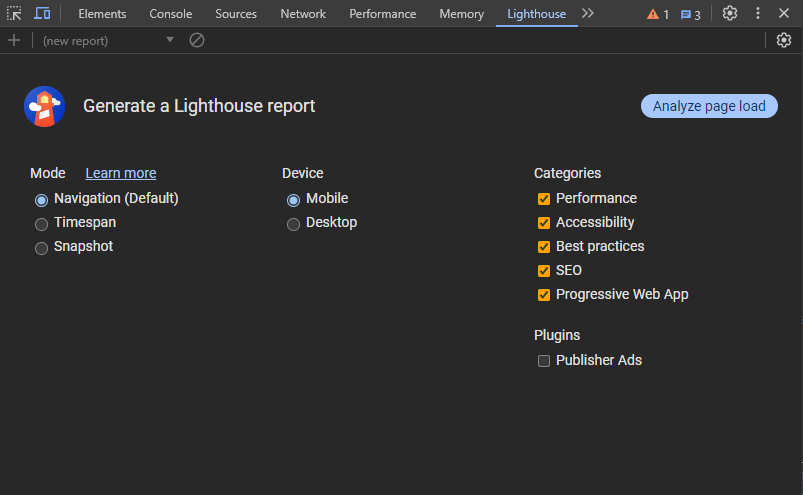
راه اول (آسان ترین راه): کافیست با مرورگر کروم وارد آدرس سایتی شوید که می خواهید سرعت آن را بسنجید. با کلیک راست روی صفحه و زدن گزینه inspect می توانید وارد تب lighthouse شوید و روی دکمه analyze page load کلیک کنید
راه دوم (پیشرفته):
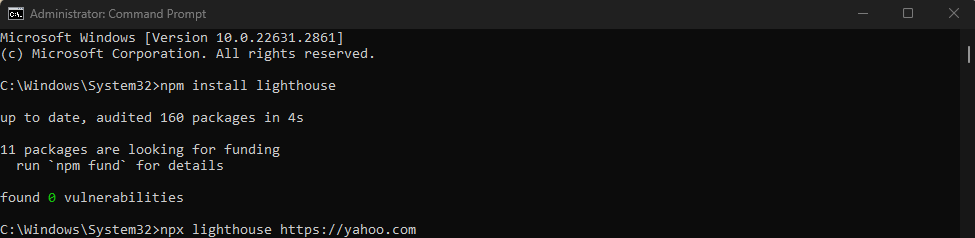
- از ویندوز command prompt را در حالت administrator باز کنید و دستور npm install lighthouse را وارد کنید تا لایت هاوس نصب شود
- سپس با نوشتن کد زیر و وارد کردن آدرس سایت می توانید آن را دقیق تر بررسی کنید.(به عکس توجه کنید)

Google PageSpeed Insights

Google PageSpeed Insights یکی از محبوبترین ابزارهای سنجش سرعت سایت است. این ابزار هم از طرف گوگل ارائه شده است و شباهت بسیاری به Lighthouse دارد. وبمسترانی که از گوگل سرچ کنسول استفاده میکنند کاملا با این ابزار آشنا هستند. با این حال اطلاعات Lighthouse کمی جامعتر است یعنی میتواند سرعت سایت شما را از جنبههای مختلفی ارزیابی کند و توصیههای دقیقتری برای بهبود سرعت سایت ارائه دهد.خلاصه شباهت ها و تفاوت های این دو ابزار به این صورت است:
شباهتهای Lighthouse و PageSpeed Insights
- هر دو ابزار رایگان هستند.
- هر دو ابزار میتوانند سرعت سایت شما را از جنبه سرعت بارگذاری ارزیابی کنند.
- هر دو ابزار توصیههایی برای بهبود سرعت سایت شما ارائه میدهند.
تفاوتهای Lighthouse و PageSpeed Insights
- می توانید از لایت هاوس در مرورگر خود هم استفاده کنید و نیاز ندارید وارد هیچ سایتی شوید.
- لایت هاوس میتواند سرعت سایت شما را از جنبههای بیشتری ارزیابی کند.
- لایت هاوس توصیههای دقیقتری برای بهبود سرعت سایت شما ارائه میدهد.
- لایت هاوس به صورت command-line و API نیز قابل استفاده است.
چگونه از Google PageSpeed Insights استفاده کنیم؟
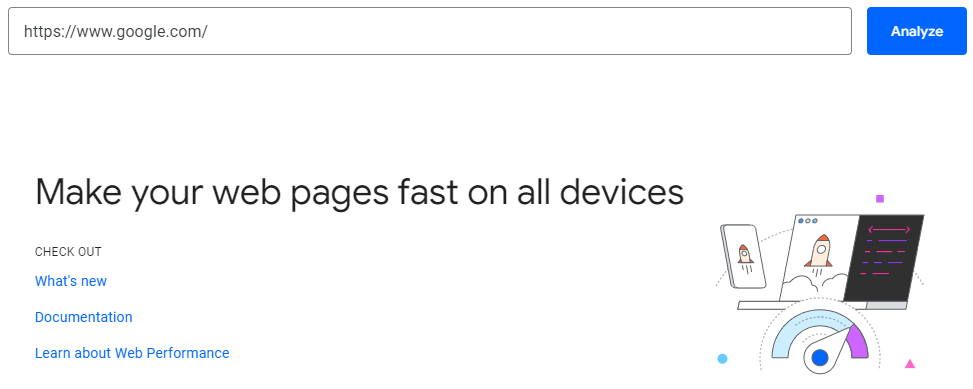
وارد سایت https://pagespeed.web.dev شوید و آدرس سایت خود را وارد کنید.
GTmetrix

سایت GTmetrix یک ابزار قدرتمند دیگر برای سنجش سرعت سایت است.این ابزار برخلاف ابزار های قبلی از طرف گوگل ارائه نشده. این سایت علاوه بر سرعت بارگذاری، عوامل دیگری مانند سرعت سرور، بهینهسازی تصاویر، بهینهسازی کد و استفاده از منابع خارجی را ارزیابی میکند.
GTmetrix گزارشی جامع از سرعت سایت شما ارائه میدهد که شامل موارد زیر است:
- امتیاز کلی سرعت سایت
- امتیازهای جداگانه برای سرعت بارگذاری، سرعت سرور، بهینهسازی تصاویر، بهینهسازی کد و استفاده از منابع خارجی
- توصیههایی برای بهبود سرعت سایت
همچنین در سایت gtmetrix می توانید لوکیشن تست سرعت سایت را تغییر دهید و سرعت سایت خود را در کشور های دیگر هم ارزیابی کنید.(متاسفانه به نظر می رسد این مورد رایگان نیست)
چگونه از gtmetrix استفاده کنیم؟
کافیست وارد سایت https://gtmetrix.com شوید و آدرس سایتی که می خواهید بررسی کنید را وارد نمایید.
نتیجهگیری
بهینه سازی سرعت سایت بسیار مهم است. برای بهبود سرعت سایت خود ابتدا نیاز به بررسی آن دارید.ابزارهای مختلفی برای سنجش سرعت سایت وجود دارند که میتوانید از آنها برای اندازهگیری سرعت سایت و شناسایی نقاط قوت و ضعف آن استفاده کنید.3 ابزار مهم برای این کار Lighthouse ، PageSpeed و gtmetrix هستند.