مقدمه
یکی از راههای افزایش سرعت سایت، استفاده از افزونههای بهینهسازی است. افزونه Asset CleanUp یکی از بهترین افزونههای موجود در مخزن وردپرس می باشد. این افزونه به شما کمک میکند تا فایلهای CSS و JavaScript غیرضروری را در صفحات سایت خود غیرفعال کنید.
فایل های غیرضروری js و css باعث افزایش درخواست های http می شوند و تاثیر مهمی بر سرعت سایت خواهند گذاشت. عدم بارگذاری این فایل ها حجم صفحات سایت و زمان بارگذاری آنها را کاهش میدهد.
در این مقاله، نحوه افزایش سرعت سایت با افزونه Asset CleanUp را به شما آموزش میدهیم.
نصب و فعالسازی افزونه Asset CleanUp
برای نصب افزونه Asset CleanUp، ابتدا به داشبورد وردپرس خود بروید. سپس، روی گزینه افزونهها کلیک کرده و افزودن جدید را انتخاب کنید. در صفحه جستجو، عبارت Asset CleanUp را جستجو کنید. پس از پیدا کردن افزونه روی دکمه نصب و سپس فعالسازی کلیک کنید.
تنظیمات افزونه Asset CleanUp
پس از فعالسازی افزونه، باید تنظیمات آن را پیکربندی کنید. برای انجام این کار، به داشبورد وردپرس خود بروید و روی گزینه Asset CleanUp کلیک کنید. با توجه به امکان تداخل این افزونه با افزونه های معروفی مثل litespeed cache صرفا در بخش CSS & JS Manager آن تغییر ایجاد می کنیم و با قسمت های دیگر که مربوط به کش سایت و … می شوند کاری نداریم.

در صفحه تنظیمات افزونه، میتوانید موارد زیر را پیکربندی کنید:
به بخش CSS & JS Manager بروید.در اینجا می توانید نوشته یا صفحاتی را که می خواهید فایل های css و js در آن ها لود نشوند انتخاب کنید. نوشته ها با عنوان posts و برگه ها با عنوان pages قابل مشاهده هستند. متاسفانه استفاده از بخش های دیگر مثل category و …. رایگان نیستند و برای استفاده از آن ها باید نسخه پریمیوم را خریداری کنید. البته در حال حاضر استفاده از نسخه رایگان کافیست و نیازی نداریم نسخه پولی را بخریم.
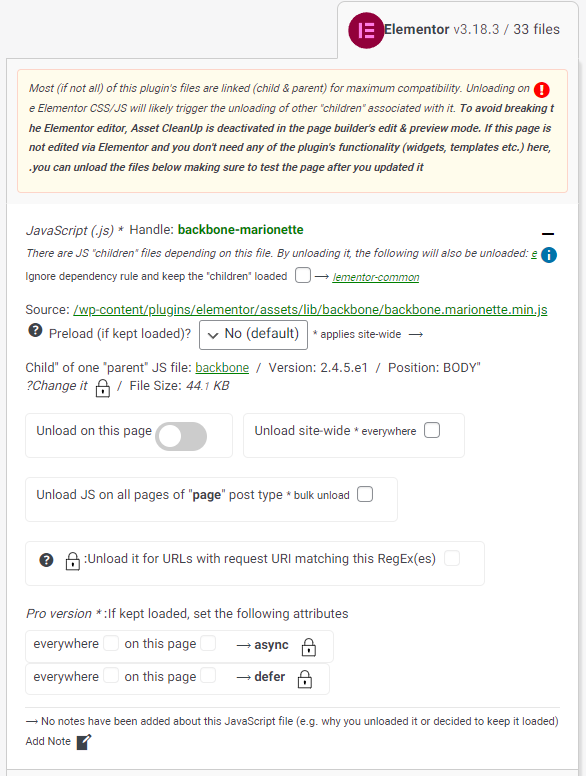
مهم ترین صفحه ای که باید بهینه کنیم، homepage یا خانه است.برای بهینه کردن آن ابتدا روی تب اول که homepage است کلیک کنید.لیستی از افزونه ها و کد های css و js آن ها نمایش داده می شود.الان باید مشخص کنید که کدام فایل ها نباید در صفحه اصلی لود شوند. آن ها را به دقت انتخاب کنید.
توجه داشته باشید که صرفا باید کد های غیرضروری را غیرفعال کنید. برای مثال اگر افزونه المنتور را نصب کردید به هیچ عنوان کد های css و js آن را غیرفعال نکنید.در صورت اشتباه، عملکرد سایت شما دچار اختلال خواهد شد.

چنانچه پس از اعمال تغییرات متوجه عملکرد نادرست سایت شدید تنظیمات را به حالت قبل از تغییر برگردانید.البته یک راهکار دیگر هم وجود دارد و آن استفاده از قابلیت test mode در خود افزونه است.
پس از پیکربندی تنظیمات افزونه، روی دکمه ذخیره تنظیمات کلیک کنید.
تبریک می گوییم! شما با همین مراحل ساده توانستید سرعت سایت خود را افزایش دهید.
برای بررسی اینکه افزونه Asset CleanUp چقدر به افزایش سرعت سایت شما کمک کرده است، میتوانید از ابزارهای اندازهگیری سرعت سایت مانند GTmetrix ، google page insight و lighthouse استفاده کنید.برای این کار یکبار سرعت سایت را قبل از تغییرات و یکبار بعد از اعمال تغییرات اندازه بگیرید.
نتیجهگیری
افزونه Asset CleanUp یکی از بهترین افزونههای موجود در وردپرس برای افزایش سرعت سایت است. این افزونه به شما کمک میکند تا فایلهای CSS و JavaScript غیرضروری را از صفحات وبسایت خود حذف کنید. این کار باعث کاهش حجم صفحات شما میشود و زمان بارگذاری آنها را کاهش میدهد.
با استفاده از افزونه Asset CleanUp، میتوانید سرعت سایت خود را بهبود بخشید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.
